Let’s install Social Proofy on your OpenCart site.
Part 1 – Add your site on Social Proofy
Step 1- Log in to your Social Proofy account, click on the button that says New Website and register your site.

Step 2 – After adding your site, go to the top left corner of your Dashboard and click on the Red Dot next to “Pixel not active”.
![]()
Step 3 – Select the “Add to your HTML” option.
![]()
Step 4 – Copy the code snippet. You’ll need this later.
![]()
Part 2 – Add HTML Snippet to Opencart
Step 1 – Log in to your Opencart account.
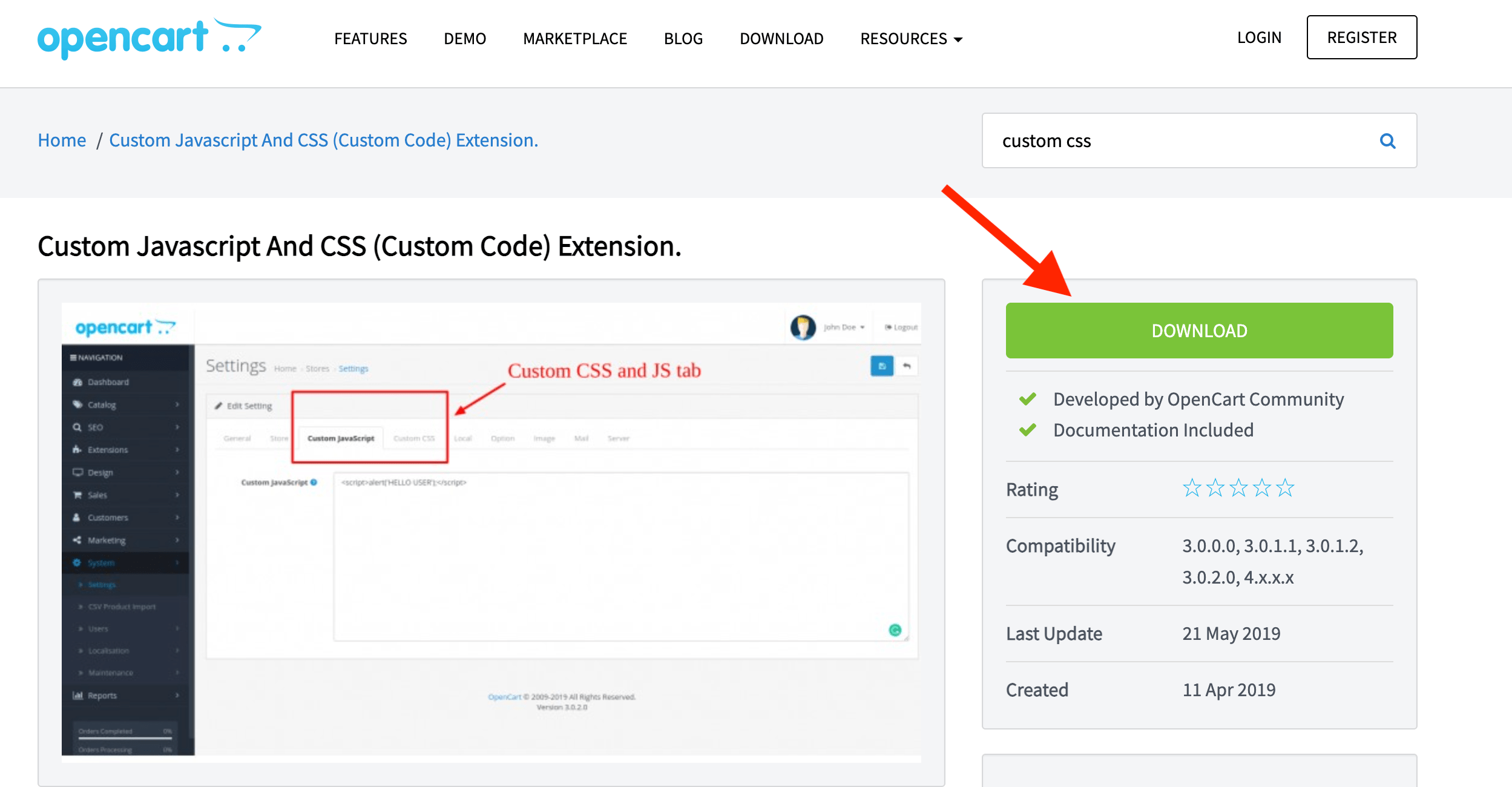
Step 2 – Download the Custom Javascript And CSS (Custom Code) Extension.
Click on the Button that says “Download”

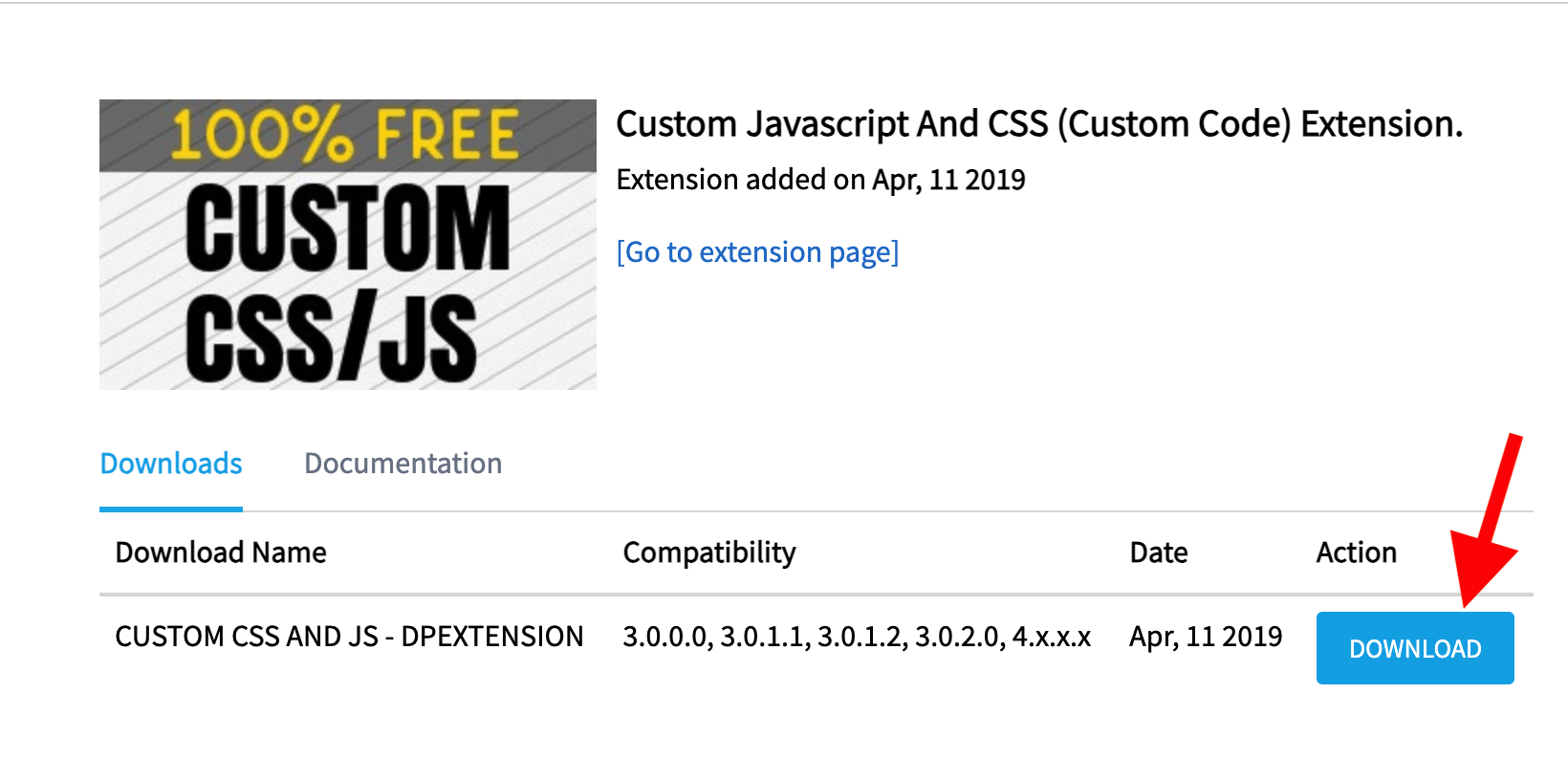
In the next step, do the same for the other “Download” button.

Step 3 – After downloading the extension file, use the OpenCart Extension Installer (that url takes you to the guide) to install the “customcssandjs.ocmod.zip” file you got in the previous step.
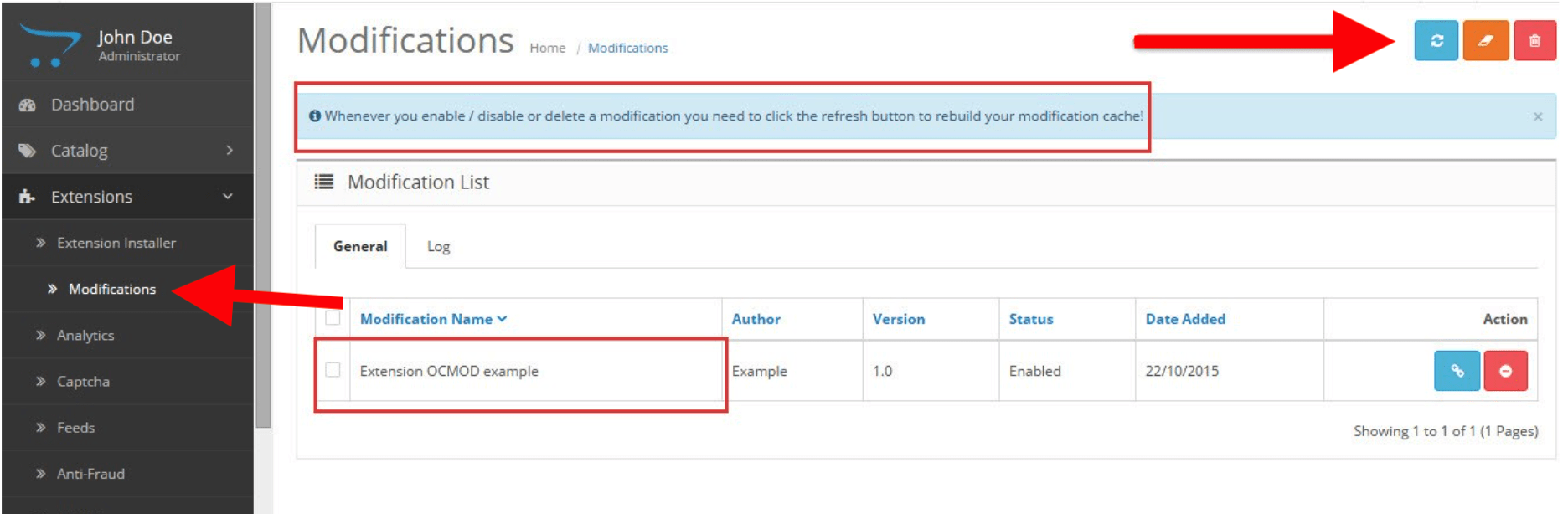
Step 4 – Once you followed the guide mentioned in Step 3, go to Admin > Extensions > Modifications and click on Refresh button.

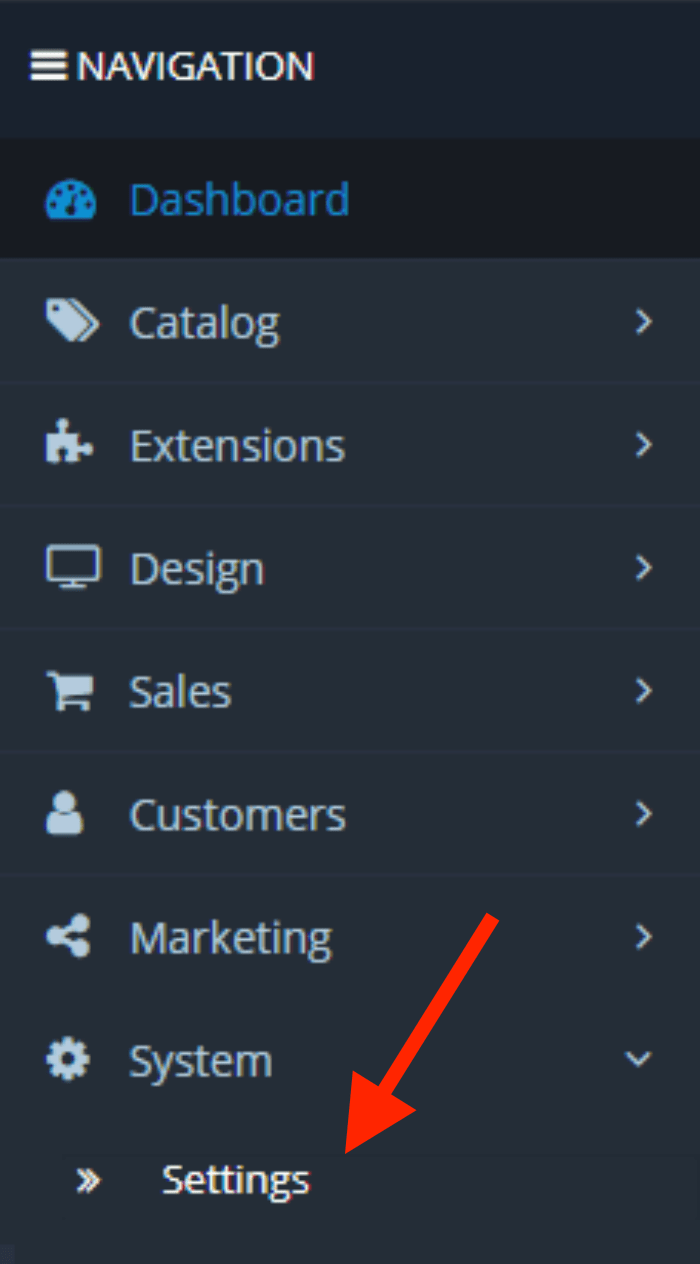
Step 5 – After hitting Refresh, go to System > Settings.

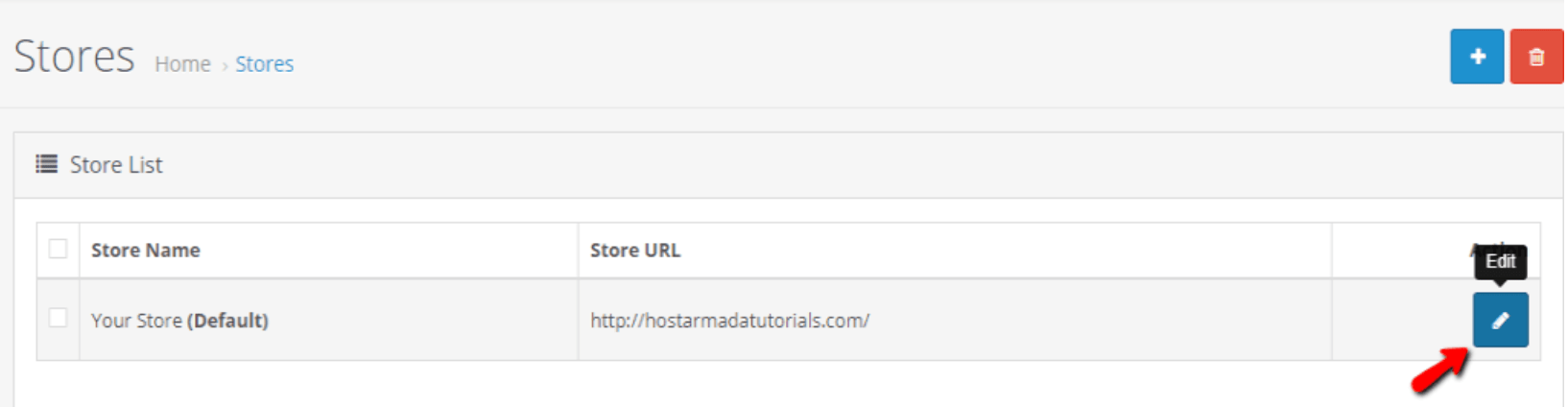
Step 6 – After clicking Settings, click on the blue box that says Edit.
Step 7 – Once in the Edit your Store page, select the Custom JavaScript tab and paste the Social Proofy Pixel code from step 4 Part 1.

Step 8 – Go back to your Social Proofy Dashboard and click on the Red Dot next to “Pixel not active”, once again.
![]()
Step 9 – Once there, click on the Verify Pixel button.
![]()
If it shows Green, you’re all set. You have successfully installed the Social Proofy Pixel on your site.
![]()
The code will be added to all pages on your site and Social Proofy will start working.
If it does not show green? Click the chat bubble in the app so we can assist you 1-on-1 setting up your Pixel.
Now that you’ve added Social Proofy to your site, the fun part starts!
Extra: Part 3 – Let’s add your first widget!
We’ll start with the Recent Sales Pop, the crowd favorite!
