Congrats for taking the first step to enhance conversions on your site!
Let’s install Social Proofy on your Weblium site.
Part 1 – Add your site on Social Proofy
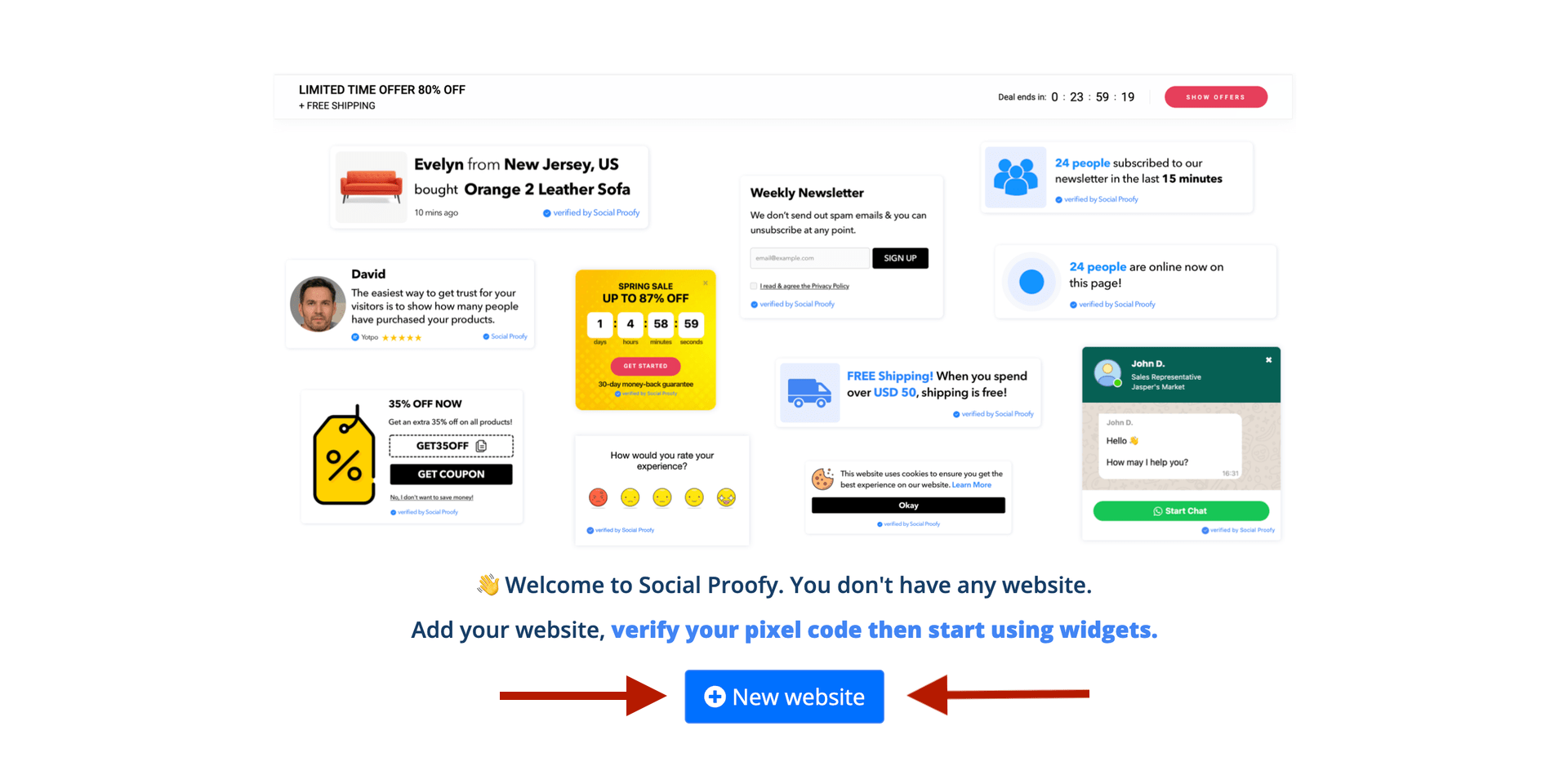
Step 1- Log in to your Social Proofy account, click on the button that says New Website and register your site.

Step 2 – After adding your site, go to the top left corner of your Dashboard and click on the Red Dot next to “Pixel not active”.
![]()
Step 3 – Select the “Add to your HTML” option.
![]()
Step 4 – Copy the code snippet. You’ll need this later.
![]()
Part 2 – Add HTML Snippet to Weblium
Step 1 – Go into your Weblium account.
Step 2 – Click on Edit Site.

Step 3 – Go to the Settings tab and select Custom Code.

Step 4 – Paste the Social Proofy code on the HEAD tab and press Save.

Step 5 – Go back to the Editor and click Publish to save the changes.

Step 6 – Go back to your Social Proofy Dashboard and click on the Red Dot next to “Pixel not active”, once again.
![]()
Step 7 – Once there, click on the Verify Pixel button.
![]()
If it shows Green, you’re all set. You have successfully installed the Social Proofy Pixel on your site.
![]()
The code will be added to all pages on your site and Social Proofy will start working.
If it does not show green? Click the chat bubble in the app so we can assist you 1-on-1 setting up your Pixel.
Now that you’ve added Social Proofy to your site, the fun part starts!
