Congrats for taking the first step to enhance conversions on your site!
Let’s install Social Proofy on your Systeme.io site.
Part 1 – Add your site on Social Proofy
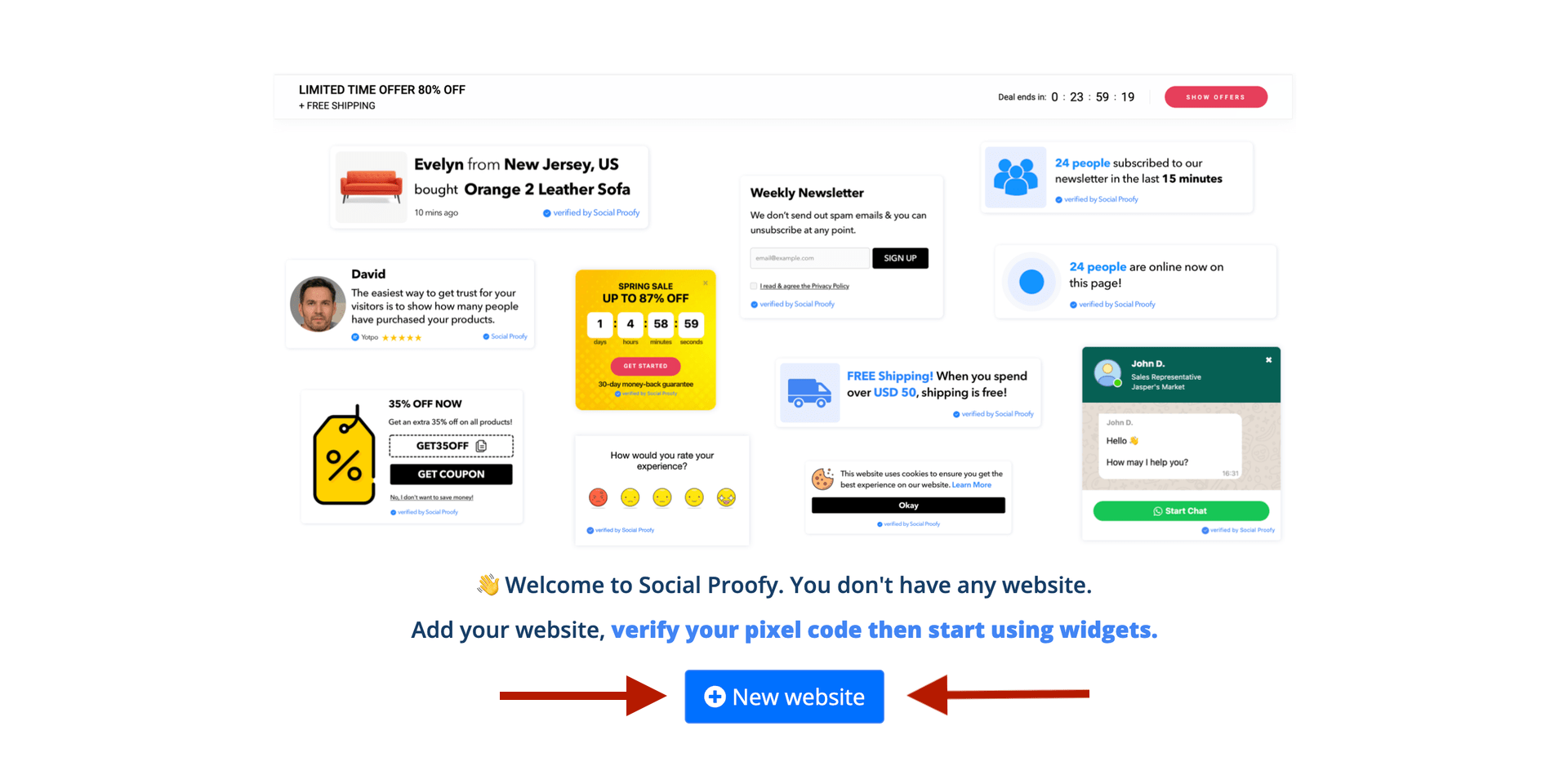
Step 1- Log in to your Social Proofy account, click on the button that says New Website and register your site.

Step 2 – After adding your site, go to the top left corner of your Dashboard and click on the Red Dot next to “Pixel not active”.
![]()
Step 3 – Select the “Add to your HTML” option.
![]()
Step 4 – Copy the code snippet. You’ll need this later.
![]()
Part 2 – Add HTML Snippet to Systeme.io
Step 1 – Log in to your Systeme.io account.
Step 2 – After logging in, click on your Profile icon and select Settings.

Step 3 – Once in Settings, go to the menu on the left and select Sales Funnels.

Step 4 – In Sales Funnels, paste the code snippet from Step 4 Part 1.

Step 5 – Go back to your Social Proofy Dashboard and click on the Red Dot next to “Pixel not active”, once again.
![]()
Step 6 – Once there, click on the Verify Pixel button.
![]()
If it shows Green, you’re all set. You have successfully installed the Social Proofy Pixel on your site.
![]()
The code will be added to all pages on your site and Social Proofy will start working.
If it does not show green? Click the chat bubble in the app so we can assist you 1-on-1 setting up your Pixel.
Now that you’ve added Social Proofy to your site, the fun part starts!
