Congrats for taking the first step to enhance conversions on your site!
Let’s install Social Proofy on your Instapage site.
Part 1 – Add your site on Social Proofy
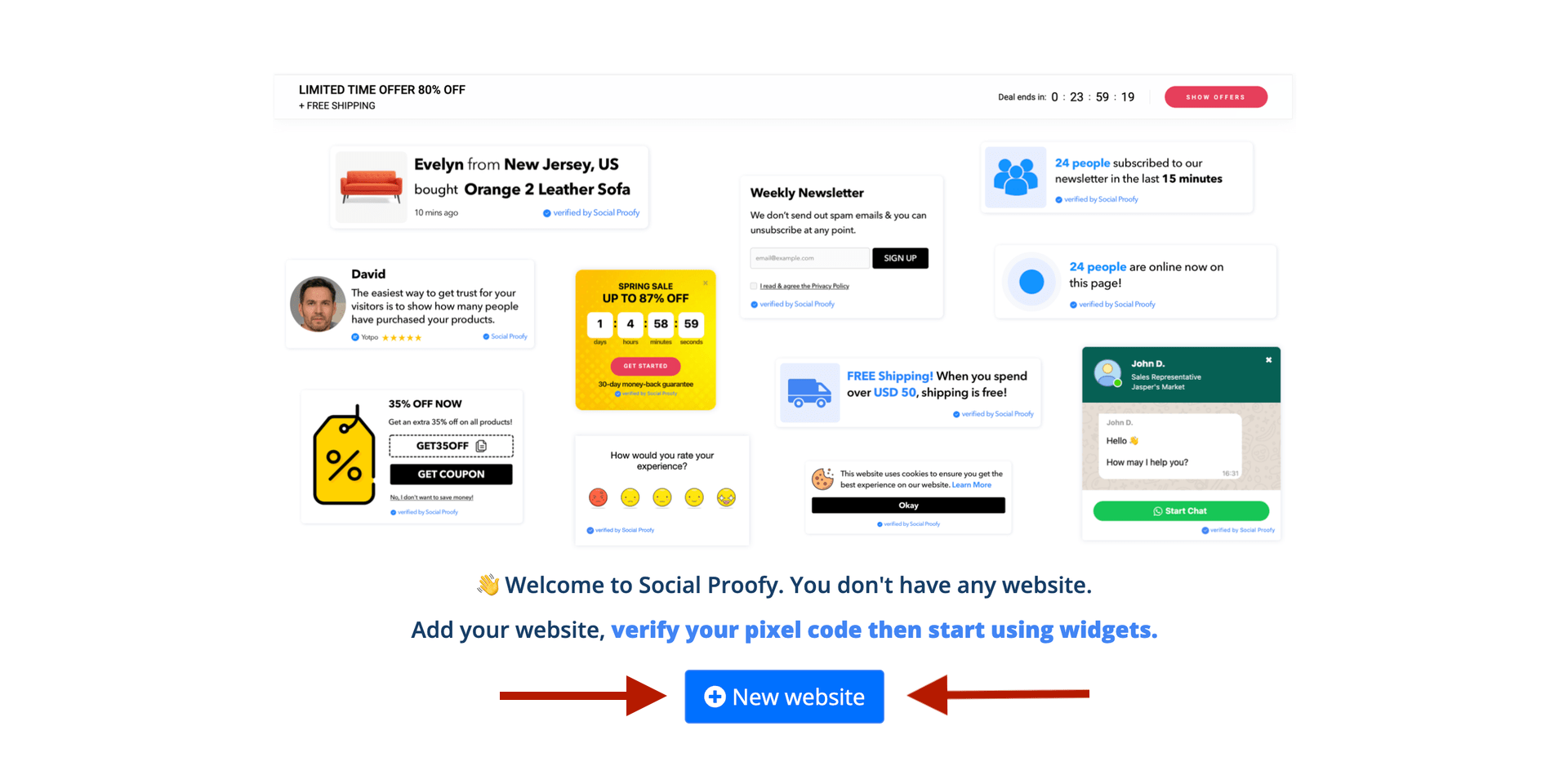
Step 1- Log in to your Social Proofy account, click on the button that says New Website and register your site.

Step 2 – After adding your site, go to the top left corner of your Dashboard and click on the Red Dot next to “Pixel not active”.
![]()
Step 3 – Select the “Add to your HTML” option.
![]()
Step 4 – Copy the code snippet. You’ll need this later.
![]()
Part 2 -Add HTML Snippet to Instapage
Step 1 – Log in to your Instapage account.
Step 2 – Go to the menu bar on the left and click on Landing Pages.

Step 3 – After selecting Landing Pages, click on the “…” for the page you want to add Social Proofy and select Edit.

Step 4 – Go to the right side of the page and click on HTML/CSS.

Step 5 – Once the HTML/CSS page opens, select the HEAD option and paste the HTML code from Step 4 Part 1.

Step 6 – Go back to your Social Proofy Dashboard and click on the Red Dot next to “Pixel not active”, once again.
![]()
Step 7 – Once there, click on the Verify Pixel button.
![]()
If it shows Green, you’re all set. You have successfully installed the Social Proofy Pixel on your site.
![]()
The code will be added to all pages on your site and Social Proofy will start working.
If it does not show green? Click the chat bubble in the app so we can assist you 1-on-1 setting up your Pixel.
Now that you’ve added Social Proofy to your site, the fun part starts!
