Congrats for taking the first step to enhance conversions on your site!
Let’s install Social Proofy on your BigCommerce site.
Part 1 – Add your site on Social Proofy
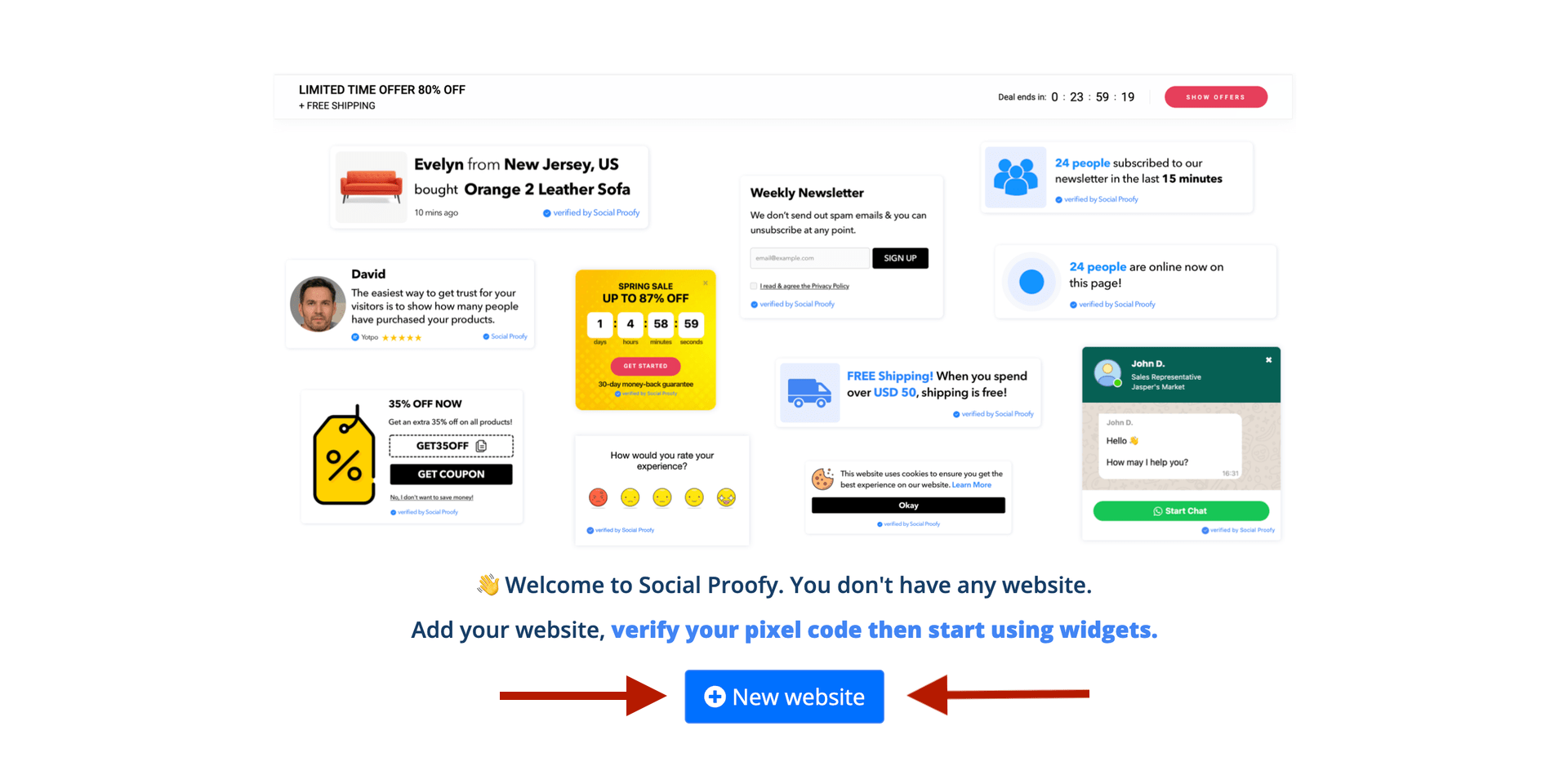
Step 1- Log in to your Social Proofy account, click on the button that says New Website and register your site.

Step 2 – After adding your site, go to the top left corner of your Dashboard and click on the Red Dot next to “Pixel not active”.
![]()
Step 3 – Select the “Add to your HTML” option.
![]()
Step 4 – Copy the code snippet. You’ll need this later.
![]()
Part 2 – Add HTML code to BigCommerce
Step 1 – Log in to your BigCommerce account.
Step 2 – Once in the home page, select Storefront.

Step 3 – After selecting Storefront, choose Script Manager.

Step 4 – Click on Create a Script.

Step 5 – After naming your script, select the following options:
- Placement: Header
- Location: All pages
- Script category: Functional
- Script type: Script
 Step 6 – Paste the HTML Snippet from Step 4 Part 1 inside the Script Contents box and hit Save.
Step 6 – Paste the HTML Snippet from Step 4 Part 1 inside the Script Contents box and hit Save.

Step 7 – Go back to your Social Proofy Dashboard and click on the Red Dot next to “Pixel not active”, once again.

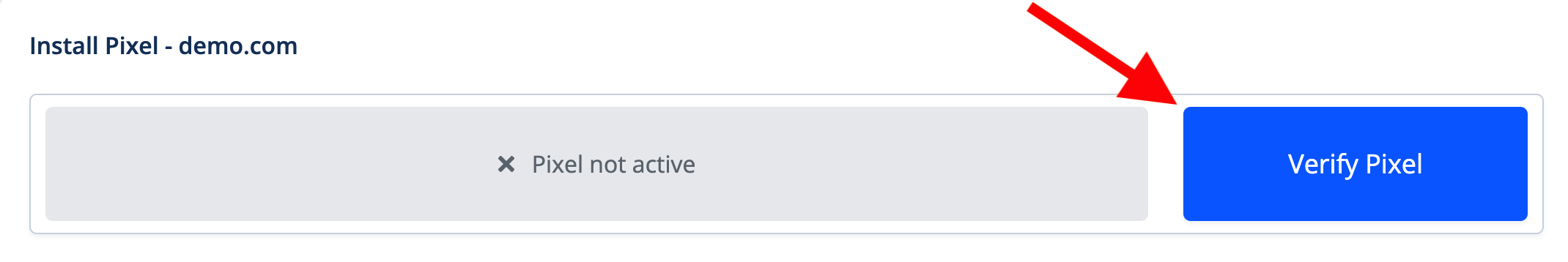
Step 8 – Once there, click on the Verify Pixel button.

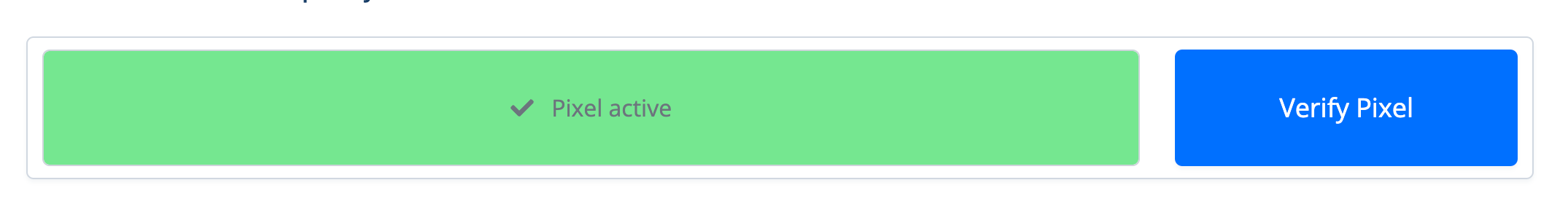
If it shows Green, you’re all set. You have successfully installed the Social Proofy Pixel on your site.

The code will be added to all pages on your site and Social Proofy will start working.
If it does not show green? Click the chat bubble in the app so we can assist you 1-on-1 setting up your Pixel.
Now that you’ve added Social Proofy to your site, the fun part starts!
Extra: Part 3 – Let’s add your first widget!
