Instala Social Proofy en tu sitio con Google Tag Manager
Parte 1 - Añade tu sitio a Social Proofy
Paso 1- Accede a tu cuenta de Social Proofy, haz clic en el botón que dice Nuevo sitio web y registra tu sitio.

Paso 2 - Después de añadir tu sitio, ve a la esquina superior izquierda de tu panel de control y haz clic en el punto rojo junto a "Pixel no encontrado".
![]()
Paso 3 - Selecciona "Añadir a su HTML"

Paso 4 - Copia el fragmento de código. Lo necesitarás más tarde.

Parte 2 - Crea una nueva Tag de HTML personalizada en tu cuenta de GTM
Paso 1 - Ve a https://tagmanager.google.com y entra con tu cuenta de Google.
Paso 2 - Si no has creado una "cuenta" de Google Tag Manager, haz clic en Crear cuenta

Paso 3 - Configura los ajustes de tu cuenta, asegúrate de seleccionar Web para la Plataforma correspondiente

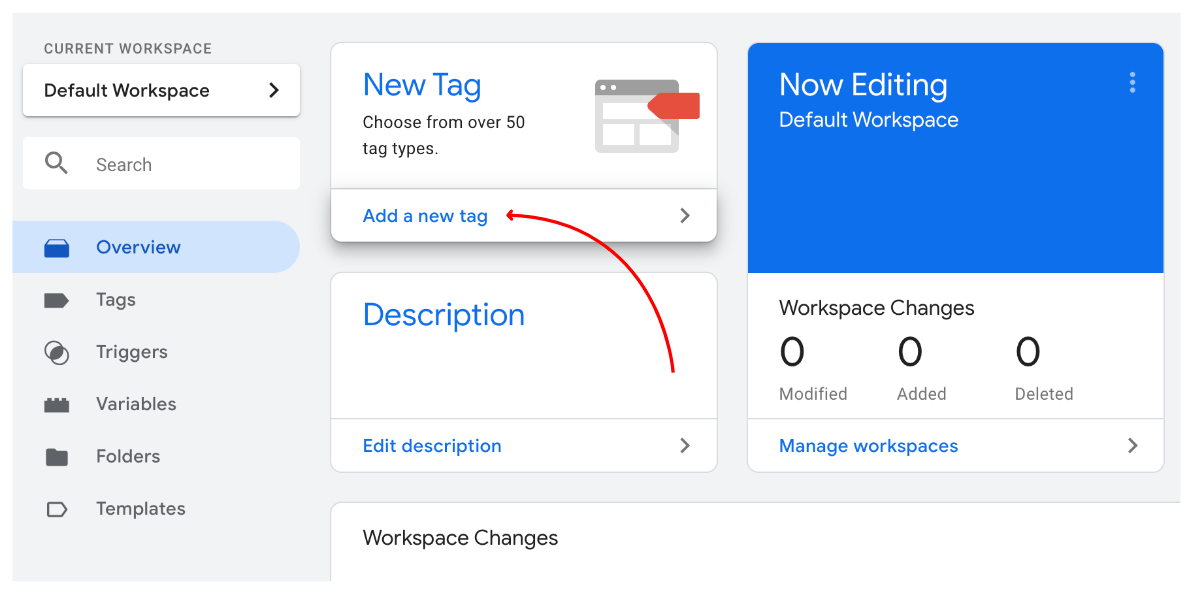
Paso 3 - Después de crear la cuenta, haz clic en "Nueva etiqueta”. 
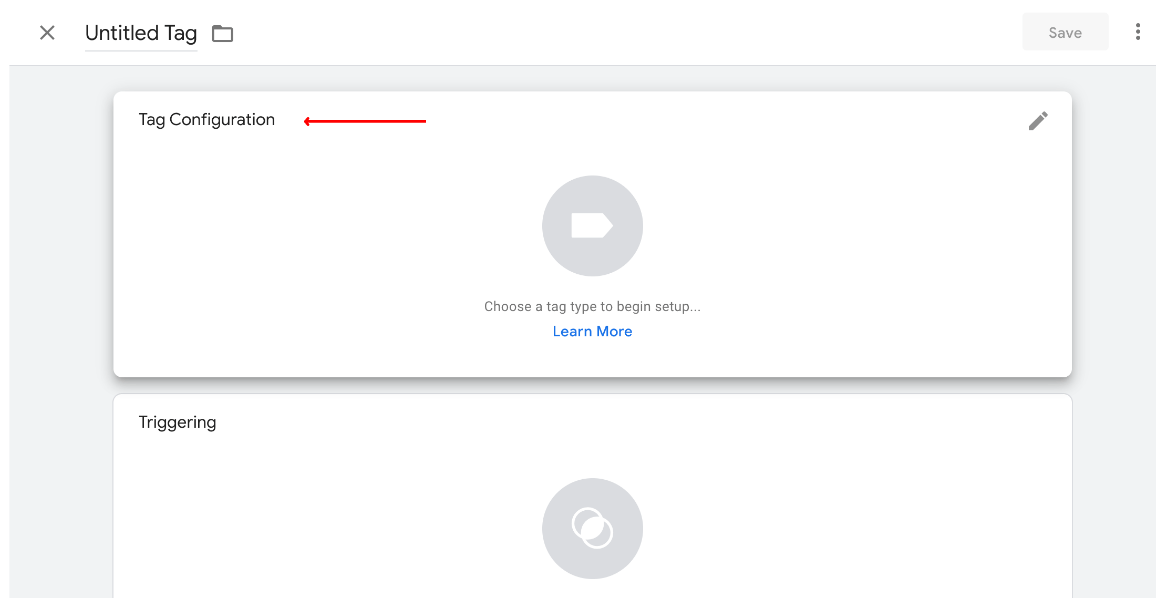
Paso 4 - Cuando estés en "Configuración de la etiqueta" elige el tipo de etiqueta

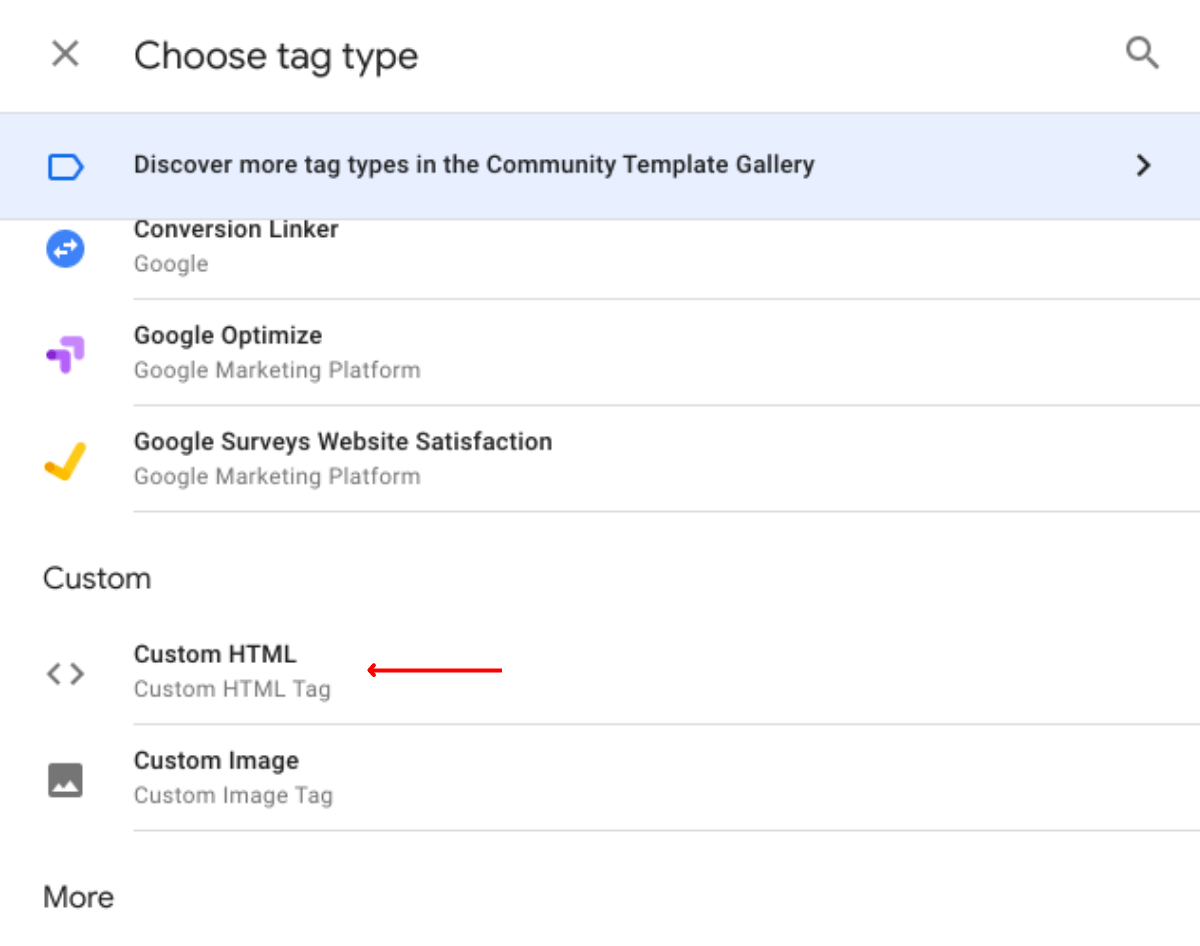
Paso 5 - Desplázate hasta "Personalizado" y selecciona "HTML Personalizado”.

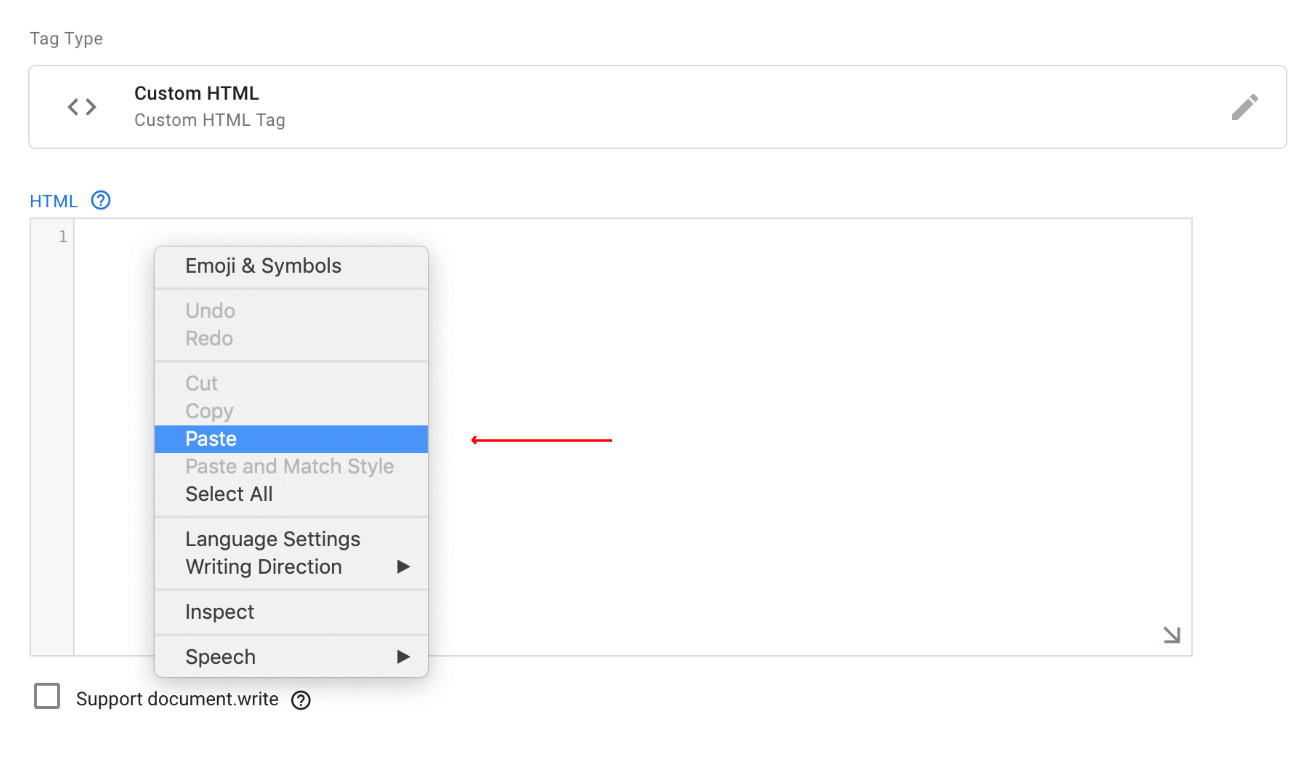
Paso 6 - Pega el código que copiaste del Paso 4 Parte 1 en el cuadro de código.

Paso 7 - Haz clic en Activacion.

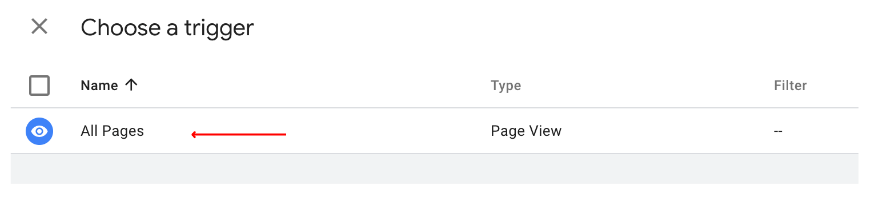
Paso 8 - Selecciona All Pages.

Paso 9 - Haz clic en Guardar en la esquina superior derecha.

Paso 10 - Después de salvar el Tag, haz click en el botón Enviar en la esquina superior derecha.

Paso 11 - Después de pulsar Submit, ve a la esquina superior derecha y haz clic en Publicar.

Paso 12 - Verás algo como esto.


Paso 13 - Haz clic en tu ID de GTM en la esquina superior derecha.

Paso 14 - Copia tus scripts de Head y Body .

Paso 15 - Pega las etiquetas de Head y Body en el área correspondiente de la página de hosting de su sitio.
Ejemplo: Si utiliza WordPress, vaya a la plataforma de alojamiento de su sitio (Ejemplo: onlydomains.com, namecheap.com, greengeeks.com).
Paso 16 - Vaya al menú de la izquierda de su página y haga clic en Plugins > Añadir nuevo plugins.

Paso 17 - Después de aterrizar en la pagina de Añadir nuevos plugins , escribe "insert headers" en la barra de búsqueda. Una vez que aparezca el plugin WPCode Insert Headers and Footers, haz clic en "Instalar“.

Paso 18 - Una vez instalado, haga clic en Activar

Paso 19 - Actualiza la pestaña y luego ve a la barra de menú en el lado izquierdo una vez más. Busca el plugin Code Snippets y haz clic en Encabezado y pie de pagina .

Paso 20 - Una vez en Encabezado y Pie de página, pegue el fragmento de HTML del Paso 4 Parte 1 en el campo Header y pulsa Guardar cambios

Paso 21 - Vuelve a tu Dashboard de Social Proofy y haz clic en el punto rojo junto a "Pixel no activo", una vez más.
![]()
Paso 22 - Una vez allí, haz clic en el botón Verificar Píxel .
![]()
Si aparece Verde, ya está todo listo. Has instalado correctamente el píxel de Social Proofy en tu sitio.
![]()
El código se añadirá a todas las páginas de tu sitio y Social Proofy empezará a funcionar.
Si no aparece en verde... Haz clic en la burbuja de chat para que podamos ayudarte a configurar tu Pixel.
Ahora que agregaste Social Proofy, ¡empieza la parte divertida!
